
Massgeschneiderte Lösungen für dein Content Management System CMS
Die Grundlage deiner digitalen Kommunikationsstrategie: Unsere individuell konzipierten Content Management Systeme. Authentiq gestaltet massgeschneiderte CMS-Lösungen, die perfekt auf deine Anforderungen und Bedürfnisse zugeschnitten sind.
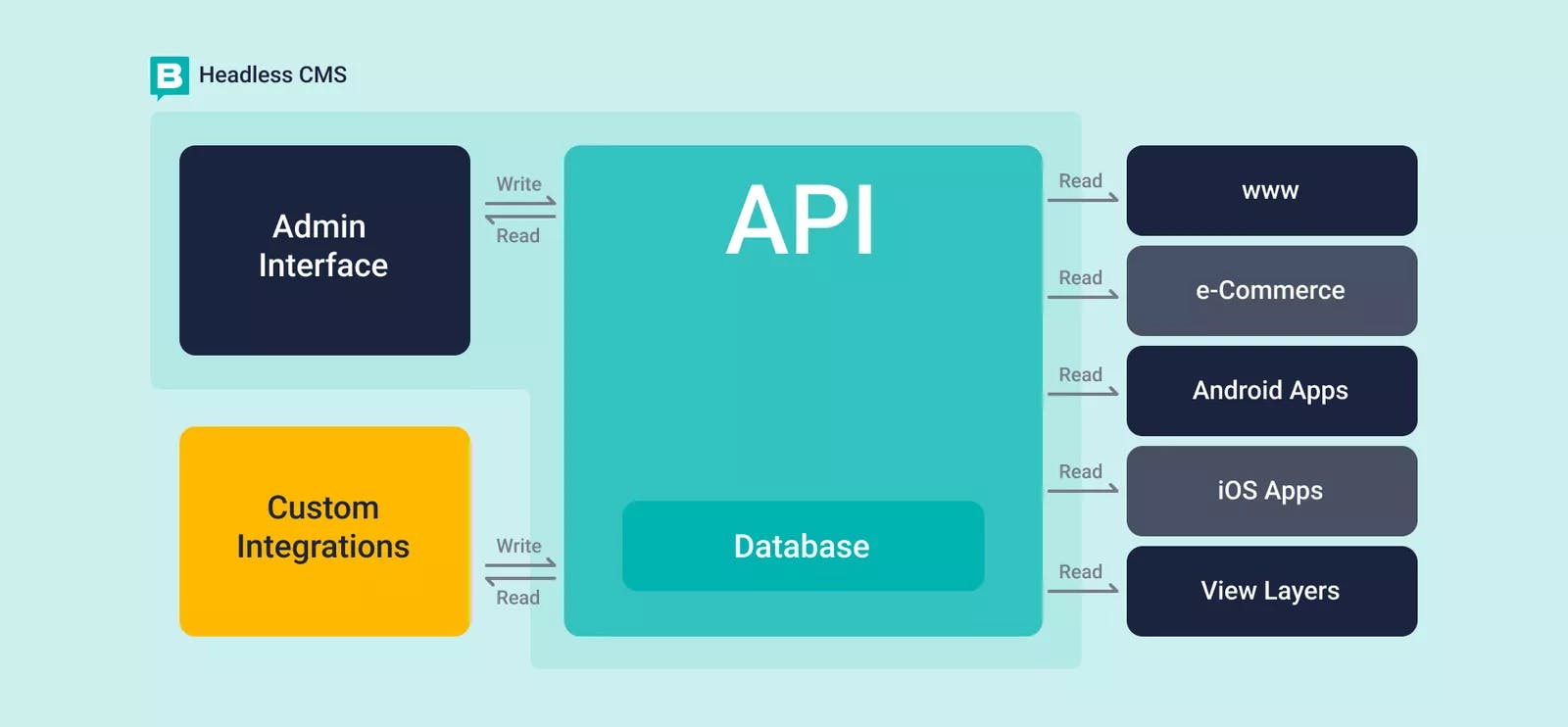
Deine Headless-CMS-Agentur aus Zug
Wir haben im Laufe der Zeit eine umfassende Fachkenntnis in verschiedenen Content Management Systemen aufgebaut. Der Markt bietet zahlreiche CMS-Lösungen. Unser Schwerpunkt liegt jedoch weniger auf dem Verkauf eines CMS, sondern vielmehr darauf, dich mit unserer langjährigen Erfahrung und Expertise in Umsetzung und Integration zu unterstützen.
Der Headless Ansatz
Moderne Websites operieren in einem dynamischen Umfeld: Sie müssen sich flexibel skalieren lassen, viel Konnektivität bieten, Erweiterungen für interne und externe Anwendungen ermöglichen, mehrere Sprachen unterstützen und zugleich eine benutzerfreundliche und durchdachte Benutzeroberfläche bieten. Um diesen Anforderungen gerecht zu werden, setzen wir vorwiegend auf moderne und innovative Headless Lösungen und Entwicklung nach dem Prinzip JAMStack.
Diese Content Management Systeme passen am besten zu unseren Ansprüchen
Craft CMS Vorteile auf einen Blick
Geringe Initialkosten
Mit einmaligen Initialkosten von ca. CHF 400.- und jährlichen Update-Gebühren von rund CHF 100.- vergleichsweise preiswertes kommerzielles CMS.
Einfache und intuitive Bedienung
Ohne Vorkenntnisse: sehr einfache und intuitive Benutzeroberfläche für Inhalte, einschliesslich Asset-Management.
Unlimitierte Benutzer
Erstelle unbegrenzt viele Benutzerkonten mit individuellen Berechtigungen.
Multisite & Multidomain
Einfache Verwaltung und Bearbeitung mehrerer verschiedener Websites und Domains innerhalb einer Installation.
Integriertes Schnittstellenmanagement
Vorbereitet für den traditionellen CMS-Einsatz und gleichzeitig durch Schnittstellen-Support als Headless-CMS nutzbar.
SEO-Fokus
Gute Basis für wirkungsvolle Suchmaschinenoptimierung und hochwertigen Content. Erweiterungsmöglichkeit mit guten SEO-Plugins.
Storyblok CMS Vorteile auf einen Blick
Cloudbetrieb - Keine Installationskosten
Eine Installation auf einem Server entfällt. Als cloudbasierte Lösung ist dieses CMS vor allem in der Basisvariante mit ca. CHF 39.-/Mt. sehr preiswert.
Maximale Konnektivität und Flexibilität
API-Schnittstellen für Multichannel-Strategien: Dieses CMS ist vollständig auf eine Headless-Architektur und deren Nutzung ausgerichtet.
Einfache und intuitive Bedienung
Ohne Vorkenntnisse: sehr einfache und intuitive Benutzeroberfläche für Inhalte, einschliesslich Asset-Management.
Ideal für Startups
Die Basisversion ist ideal für Startups mit Wachstumsambitionen, die einen schnellen Markteintritt anstreben.
Ohne Wartungsaufwand
Der Betrieb in der Cloud gewährleistet regelmässige Updates direkt vom Hersteller. Wartungsgebühren entfallen.
Evaluation, Entwicklung, Integration
In einer umfassenden Bedarfsanalyse evaluieren wir gemeinsam mit dir die optimale Lösung. Gestalte gemäss deinen Vorstellungen und implementiere nahtlos in deine bestehende oder zukünftige Infrastruktur. Unsere Fachexperten gewährleisten einen reibungslosen Ablauf und optimale Leistung.

Headless CMS und Entwicklung: Maximale Flexibilität und Performance für deine Website
In der heutigen digitalen Ära, in der reibungslose Benutzererfahrung und rasante Website-Performance oberste Priorität haben, treten Headless Content Management Systeme (CMS) und die dazugehörige Headless Entwicklung in den Fokus. Diese innovativen Ansätze revolutionieren die Art und Weise, wie Websites gestaltet, verwaltet und präsentiert werden.
Ein Headless CMS unterscheidet sich grundlegend von traditionellen CMS-Plattformen. Hierbei wird der Inhalt (Content) von der Präsentation (Frontend) entkoppelt. Dies bedeutet, dass du Inhalte unabhängig von der Darstellung erstellen, verwalten und aktualisieren kannst. Die Trennung ermöglicht eine nahtlose Anpassung des Inhalts an verschiedene Ausgabegeräte wie Webseiten, mobile Apps oder sogar Smart Devices.

Vorteile von Headless Entwicklung
Flexibilität und Konnektivität
In einem Headless CMS werden Inhalte strukturiert erstellt und verwaltet. Die eingebaute API ermöglicht nahtloses Lesen, Einspeisen, Bearbeiten und Teilen von Daten mit externen Quellen. Zentral erfasste Informationen lassen sich mühelos auf unterschiedlichen Plattformen (Omnichannel-First) wie Webseiten, Apps oder anderen Systemen anzeigen. Headless-Systeme können Omnichannel-Publishing über alle Plattformen hinweg problemlos unterstützen, indem sie die Präsentationsschicht vom Back-End trennen.
Skalierbarkeit und Zukunftssicherheit
Der Best-of-Breed-Ansatz bedeutet, dass du dir keine Sorgen über plötzliche Skalierungsprobleme machen musst, sei es aufgrund von unerwartetem Datenverkehr oder plötzlichen Strategiewechseln.
Cloudbasierte Dienste können sehr schnell und mühelos skaliert werden, wenn die Anforderungen wachsen. (z. B. kein kümmern um eine ständig neue und schnellere Serverinfrastruktur).
Schnelle Ladezeiten
Durch die Trennung von Frontend und Backend kann das Frontend effizienter optimiert werden, was zu beschleunigten Ladezeiten und einer verbesserten Benutzererfahrung führt. Diese Vorteile werden durch die Nutzung einer JAMStack-Architektur in Verbindung mit statisch generierten Seiten erzielt.
Stabilität und Sicherheit
Statische Webseiten bieten durch das Entfallen eines Backends und einer klassischen Datenbankanbindung weniger Angriffspunkte für Hacker. Kritische Infrastruktur wie Headless CMS oder Cloud Functions liegt bei hoch spezialisierten Anbietern.
Unabhängiger Technologiestack (Best-of-Breed)
In einer Headless-Architektur kann der Technologiestack von Grund auf selber definiert werden, anhand spezifischer Anforderungen (Best-of-Breed). Wohingegen man bei einem monolithischen CMS immer an dessen Umgebung und Frameworks gebunden ist.
Einfachere Wartung und Updates
Klassische CMS, die lokal gehostet werden, müssen regelmässig mit Updates versorgt werden, um Sicherheitslücken im Live-Betrieb zu schliessen. Ein klassisches Headless-CMS wird in der Cloud betrieben und benötigt entsprechend keinen dedizierten Server oder eine entsprechenden Installationsprozess. Um die Updates kümmert sich der Hersteller.
Auch bei einer statisch generierten Webseite (Headless/JAMStack) gibt es Software-Pakete und Abhängigkeiten, die es zu erfüllen gilt. Die Zahl der benötigten Komponenten fällt aber vergleichsweise gering aus und ist ohnehin nur während des Entwicklungsprozesses relevant.
Time-to-market
Durch Cloudbasierte Dienste entfallen lästige Installations- und Konfigurationsprozesse. Mühsam lange und aufwendige Deployment-Prozesse werden massiv reduziert oder entfallen komplett. Ergebnisse aus der Entwicklung können schneller online veröffentlicht werden.
Die hybride Lösung: CMS mit On-Premise (in-House) Hosting, Headless angebunden
Flexibilität und Skalierbarkeit sind heutzutage für Web-Lösungen von zentraler Bedeutung. Eine hybride Lösung, bei der ein Content Management System (CMS) wie Craft CMS sowohl auf On-Premise (in-house) Hosting als auch als Headless CMS verwendet wird, bietet zahlreiche Vorteile. Diese Methode kombiniert die Stärken traditioneller CMS-Systeme mit der modernen Flexibilität von Headless-Architekturen.
Maximale Kontrolle und Sicherheit
Die Nutzung eines On-Premise Hostings ermöglicht es Unternehmen, vollständige Kontrolle über ihre Server-Umgebung und Daten zu behalten. Dies ist besonders wichtig für Organisationen, die hohe Sicherheitsanforderungen haben oder regulierte Daten speichern müssen. Durch die Verwaltung des Hostings im eigenen Haus können spezifische Sicherheitsprotokolle und Anpassungen implementiert werden, die auf die individuellen Bedürfnisse abgestimmt sind.Flexibilität durch Headless-Architektur
Als Headless CMS bietet Craft CMS die Flexibilität, Inhalte über eine API bereitzustellen, anstatt an ein spezifisches Frontend gebunden zu sein. Diese Trennung von Backend und Frontend ermöglicht es, Inhalte über verschiedene Kanäle und Geräte hinweg zu verwalten und bereitzustellen, sei es auf Websites, mobilen Apps oder IoT-Geräten. Die APIs wie GraphQL bieten leistungsstarke Schnittstellen, um Inhalte effizient und flexibel abzurufen.Optimale Performance und Benutzererfahrung
Durch die Kombination von On-Premise Hosting und einer Headless-Architektur kann die Performance optimiert werden. Während das Backend auf der eigenen Infrastruktur läuft, können Frontend-Anwendungen, die die Inhalte über APIs abrufen, auf den neuesten Stand der Technik gebracht werden. Dies ermöglicht eine schnellere Ladezeit und eine bessere Benutzererfahrung, da die Frontend-Anwendungen speziell für Geschwindigkeit und Effizienz optimiert werden können.Erweiterbare Integration
Eine hybride Lösung bietet auch hervorragende Möglichkeiten zur Integration mit anderen Systemen und Diensten. Das Headless CMS kann nahtlos mit bestehenden Geschäftsanwendungen, E-Commerce-Plattformen oder Marketing-Tools verbunden werden, um eine konsistente und umfassende digitale Strategie zu gewährleisten. Dies erleichtert die Synchronisation und Aktualisierung von Inhalten über verschiedene Plattformen hinweg.Kosteneffizienz und Skalierbarkeit
Während On-Premise Hosting anfänglich höhere Kosten für Hardware und Infrastruktur mit sich bringen kann, ermöglicht es langfristig eine bessere Kostenkontrolle und Planung. Die Headless-Architektur bietet zudem die Flexibilität, bei Bedarf einfach zu skalieren, ohne dass grössere Anpassungen an der bestehenden Infrastruktur erforderlich sind. Dies macht es einfacher, auf Veränderungen im Traffic oder bei den Anforderungen zu reagieren.

Jedes Unternehmen hat individuelle Anforderungen an ein CMS. Dank unseres modularen Aufbaus können wir stets eine massgeschneiderte Lösung, die exklusiv auf dich und deine Bedürfnisse zugeschnitten ist erschaffen.
Mike Züger, Software Developer
Authentiq Digital



