12.02.2021
4 min
Blitzschnelle Apps und Webseiten dank JAMStack

JAMStack steht für JavaScript, API und Markup Stack. Es ist eine revolutionäre Software-Architektur, welche in der Webentwicklung viel Anklang findet. Auch bei Authentiq setzen wir den JAMStack ein. Dadurch können wir für unsere Kundenprojekte mehr Performance, Sicherheit und eine bessere Skalierbarkeit gewährleisten.

Mike Züger
Inhaber & Geschäftsführer
Software Development und Design
Mehr Performance für Webanwendungen
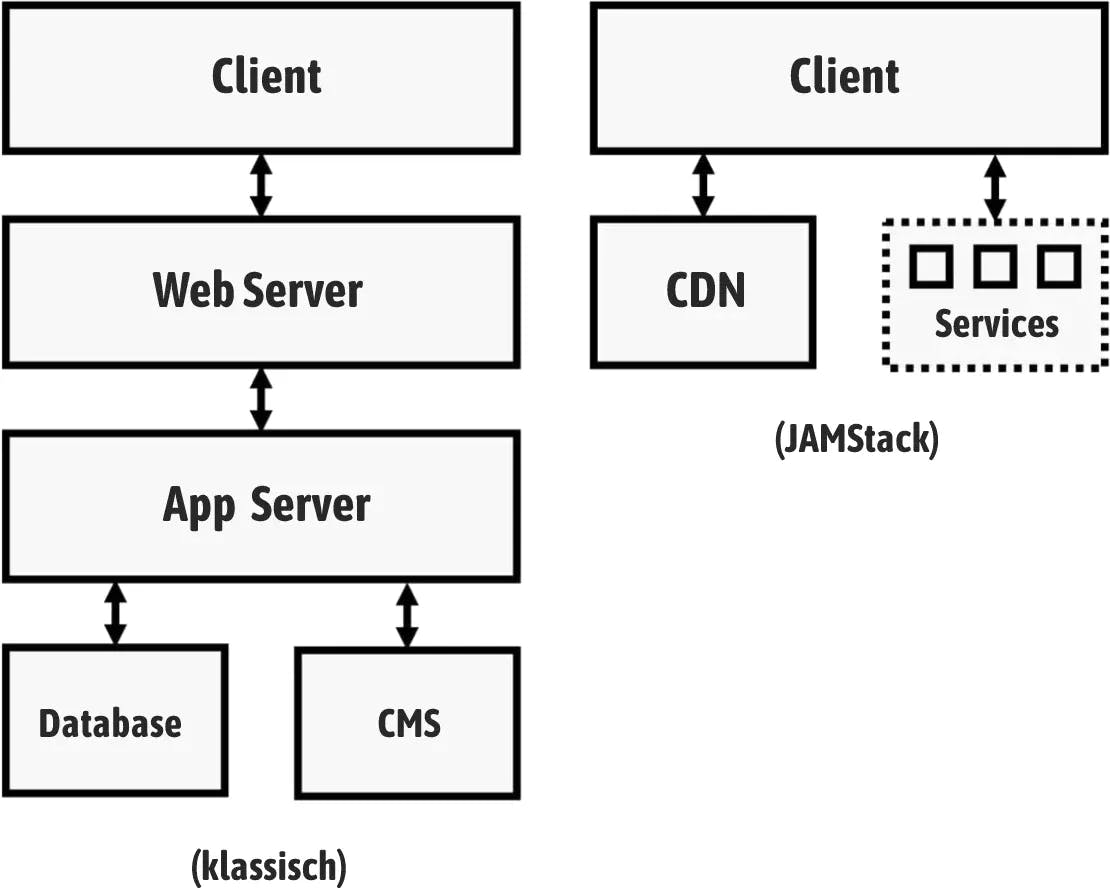
Warum Geschwindigkeit ein wichtiger Bestandteil des Benutzererlebnisses ist, wurde im vergangenen Blogpost erklärt. In der folgenden Grafik wird der Unterschied zwischen einer klassischen Webanwendung und einer Umsetzung mittels JAMStack veranschaulicht:

JAMStack vs klassische Webapplikationen
Klassische Webapplikationen nehmen jede einzelne Benutzeranfrage mittels Web Server entgegen. Dieser gibt den Aufruf weiter an den App Server, welcher mittels Datenbank- und CMS Abfragen eine Antwortseite generiert. Der Web Server leitet anschliessend die Antwort wieder dem Anwender zurück.
Aus der Grafik wird schnell ersichtlich, dass ein klassischer Webserver in der JAMStack Architektur fehlt. Jede Seite wird vorab mittels Static Site Generation (SSG) generiert und auf einem sogenannten Content Delivery Network (CDN) zur Auslieferung bereitgestellt. Benutzeranfragen müssen nicht mehr von einem Server verarbeitet werden, denn die angefragte Seite kann direkt ausgeliefert werden. Das spart viel Zeit.
CDN - Content Delivery Network
Ein weiterer, wichtiger Vorteil ist das Content Delivery Network. Im Gegensatz zum klassischen Webserver, welcher an nur einem Standort alle Anfragen entgegennimmt und beantwortet, sind CDN Server überall auf der Welt verteilt. So können Anfragen ortsunabhängig mit den schnellstmöglichen Reaktionszeiten beantwortet werden.
Sicherheit dank Microservices
Serverseitige Aufgaben werden mittels Microservices als API zur Verfügung gestellt. Bei JAMStack setzt man dabei auf Serverless, ein cloudnatives Entwicklungsmodell, bei welchem Entwickler ihre Anwendungen in der Cloud bereitstellen können. Provisionierung, Verwaltung, Aktualisierung und Skalierung der Serverinfrastruktur übernimmt der Cloud-Anbieter. Die Angriffsvektoren sind einiges kleiner, als bei herkömmlichen Webapplikationen mit vielen komplexen und exponierten Services und Servern.
Flexible Erweiterungen
Dank Microservices und entkoppelter API, bleibt man mit dem JAMStack flexibel und kann neue Anforderungen effizient umsetzen. Veraltete Teile, Bibliotheken oder Technologien können nach Belieben durch neue ausgetauscht werden, ohne dass eine komplette Überarbeitung der Webapplikation nötig ist.
Tools
Bei der Auswahl der richtigen Tools gibt es endlos viele Möglichkeiten. Wir setzen aktuell auf Next.js mit React für die Erstellung von statisch generierten Webanwendungen. Für Webseiten mit Inhaltsverwaltung kommt bei uns zusätzlich ein Headless CMS zum Einsatz. Für komplexere Web-Apps nutzen wir Firebase für Authentifizierung, Autorisierung, Daten- und Dateiablage. Die Geschäftslogik und die statisch generierten Seiten werden auf Vercel gehostet.
Fazit
Mittels JAMStack lassen sich durch den Einsatz modernster Technologien blitzschnelle und skalierbare Webapplikationen entwickeln. Sie bieten einige Vorteile gegenüber konventionellen Apps:
Mehr Geschwindigkeit durch die Bereitstellung von statisch generierten Seiten
Schnellere Reaktionszeiten durch die Auslieferung über ein globales Content Delivery Network
Mehr Sicherheit und einfachere Erweiterbarkeit dank entkoppelter Microservice Architektur und Serverless Cloud Hosting
Hohe Skalierbarkeit bei niedrigen Kosten

