13.10.2023
8 min
Static Site Generation - Wieder zurück zum Start?

Im Technologiebereich werden viele Schlagworte herumgeworfen. Eines davon ist Static Site Generation (SSG). Moderne Ansätze zielen «wieder» darauf ab, Inhalte einer Webapplikation als statische Seiten zur Verfügung zu stellen. Statische Webseiten klingt im ersten Moment so, wie zu den Anfängen des WWW. Warum es aber damit nicht wirklich etwas zu tun hat und warum statische Webseiten in Geschwindigkeit und Stabilität überzeugen, erklären wir dir im folgenden Blogbeitrag.

Mike Züger
Inhaber & Geschäftsführer
Software Development und Design
Ganz wie in den frühen Anfängen des Internets
Am Anfang gab es nur statische Webseiten. Nichts dynamisches. An den Client wurden rein statische HTML-Dokumente gesendet, die in irgendwelchen Ordnerstrukturen lagen. Es gab kein PHP, kein Node.js (Javascript) oder Ähnliches. Die Wartung solcher statischen Inhalte war unverhältnismässig mühsam. Seiten wurden direkt in HTML geschrieben und per FTP hin- und hergeschoben.
Schon bald kamen serverseitige Programmmiersprachen wie PHP, welche die Möglichkeit boten, dynamischen Inhalt zu generieren. HTML-Code konnte nun auf dem Server dynamisch erstellt und an den Client geschickt werden. So entstand das traditionelle serverseitige Rendering (Verarbeitung/Wiedergabe).
Javascript (AJAX) und der Beginn des Front-End-Chaos
Durch Javascript waren wir plötzlich in der Lage, Daten asynchron mittels AJAX abzurufen, ohne dass vollständige Seitenaktualisierungen erforderlich waren. Das Frontend war nun dafür verantwortlich, den HTML-Code zu generieren, der benötigt wird. Clientseitiges Rendering war geboren.
Mit der Notwendigkeit, das visuelle Markup clientseitig zu rendern, tauchten verschiedene Bibliotheken und Frameworks auf. Eines der berüchtigtsten ist natürlich jQuery. Mit jQuery gab es keine Vorgaben bezüglich Architektur oder State Management. Es wurde viel unstrukturierter «Spaghetti-Code» geschrieben. Mittels verschiedener MVC- und MV*-Frameworks wurde dann versucht das Problem zu lösen, bis irgendwann Ansätze wie React, Vue oder Angular erschienen.
Single Page Applications (SPAs)
Mit der Möglichkeit, das visuelle Markup einfach clientseitig zu generieren, haben wir unsere geliebten Server für Renderingzwecke irgendwie komplett aufgegeben. Single Page Applications tauchten auf.
Eine Single Page App besteht aus nur einem einzigen HTML-Dokument und kann Inhalte dynamisch mittels AJAX nachladen, ohne dafür einen extra Umweg zum Server zu durchlaufen. Diese Form der Web-Architektur entlastet die Server, da die App vom Client ausgeführt wird.
Leider brachte das Rendern der gesamten Webseite auf der Clientseite auch eine ganze Reihe Probleme mit sich. Zum einen begannen sich die Leute Gedanken über SEO (Suchmaschinenoptimierung) zu machen. Ein zweites potenzielles Problem ist die Leistung. Die Auslieferung und Ausführung von grossen Mengen Javascript im Browser, zum generieren der Seite, benötigt viel Zeit. Dadurch werden Webseiten langsam.
Zurück zu unseren Ursprüngen
Javascript im Browser zum Rendern der Seite benötigt also viel Ressourcen beim Client. Also dachten wir uns, verwenden wir Server. Wieder.
Die Bereitstellung statischer Webseiten war der erste Ansatz in der Welt des Webs. Auf einem Server gespeichert und auf Anfrage an den Client zurückgegeben, so wie er ist. Dies ist genau die gleiche Idee hinter Static Site Generation. Anstatt jedoch simples HTML und CSS zu verwenden, verwenden wir moderne Tools wie React, Vue und Angular, die mit Hilfe von HTML, JSX, CSS, Javascript, Transpilern, Bundlern usw. eine statische Ausgabe generieren.
Der Unterschied zwischen diesem Ansatz und dem clientseitigen Rendering (wie in SPAs) besteht darin, dass die Markup-Generierung nicht auf dem Gerät des Clients ausgeführt wird, sondern auf unseren Servern. Aber eben nicht mittels Template-Engines oder serverseitigen Programmiersprachen wie PHP, sondern mit modernen Javascript-Bibliotheken und Frameworks wie React.
Was ist ein Static-Site-Generator?
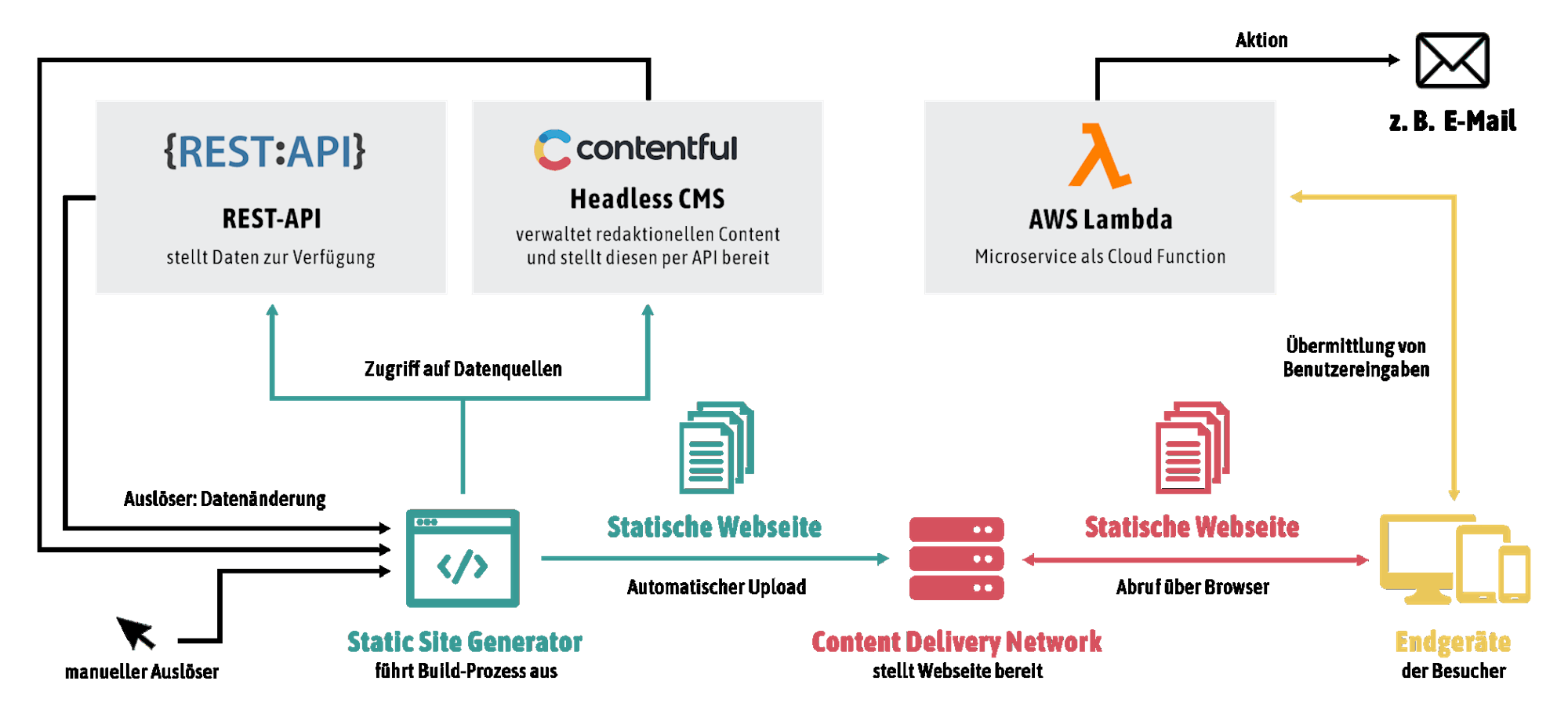
Ein Static-Site-Generator erzeugt im Rahmen eines sogenannten Build-Prozesses die statische Webseite. Dabei greift er auf verschiedenste Datenquellen und Templates (z. B. React) zurück, um die einzelnen HTML-Dateien zu generieren. Als Datenquellen können auch API-Services oder sogenannte Headless-CMS ohne eigenes Frontend wie Contentful dienen. Die fertig kompilierte statische Webseite landet automatisiert auf einem CDN (Content Delivery Network), also einem Hosting-Server und ist von dort für die Besucher erreichbar.

Moderne statische Webseiten
Durch den Einsatz modernster Technologien sind unsere generierten statischen Webseiten heutzutage nicht mehr so statisch. Sie können dynamische Teile beinhalten.
Frühe Mitstreiter auf diesem Gebiet sind Unternehmen wie Vercel (ehemals Zeit) mit Next.js (React), NuxtJS (Vue), Netlify, Gatsby, Jekyll und Hugo. Durch die Verwendung von Frameworks wie z. B. Next.js oder Gatsby können wir eine Web-App in React programmieren, die alle erforderlichen Daten für die Webseite zur Build-Zeit abruft und zur Laufzeit bei einer Abfrage bereits zur Verfügung hat.
Das mag kompliziert erscheinen, ist es aber nicht. Moderne Tools ermöglichen uns dies ganz einfach.
Der JAMStack
Ein weiteres Schlagwort, das sich auf eine Bewegung in der Technologie- und Webentwicklung bezieht. Grundsätzlich ermutigt diese Bewegung dazu, statische Webseiten zu verwenden, welche keine Server verwenden. Dadurch wird das Hosting billiger und die Anwendung ohne Ausfallzeiten widerstandsfähiger. Das Abrufen von Daten zum Rendern der Seiten zur Erstellungszeit ist ein wesentliches Merkmal einer JAMStack-Seite.
Ein hybrider Ansatz
Bei grösseren Projekten wird oft ein hybrider Ansatz gewählt. Bestimmte Seiten werden tatsächlich statisch generiert, während andere Seiten mit hoch dynamischem und benutzerspezifischem Inhalt mittels serverseitigem Rendering (SSR) für jede Anfrage immer wieder neu erzeugt werden. Next.js zum Beispiel unterstützt hier beide Ansätze, einsetzbar im gleichen Projekt.
Welche Vorzüge hat eine statische Webseite?
Geschwindigkeit
Im Regelfall sind statische Webseiten im Vergleich zu klassischen CMS-Seiten deutlich schneller. Der Browser muss lediglich HTML, CSS und ein wenig Javascript-Code interpretieren. Ressourcenaufwändige Datenbankabfragen entfallen. Statische Webseiten müssen serverseitig nicht verarbeitet werden. Dies schafft für die Endnutzer mit geringer Bandbreite ein besseres Benutzererlebnis und wirkt sich auch durch einen höheren Score bei Google PageSpeed positiv auf eine bessere Platzierung in den Suchergebnissen aus.
>> Erfolg dank schnellen Webapplikationen
Stabilität
Während klassische Lösungen ein CMS, die verschiedensten Module, Datenbanken, Bibliotheken, Frameworks und Pakete auch für den Live-Betrieb benötigen und daher regelmässige Aktualisierungen auf der Tagesordnung stehen, sind die generierten statischen Seiten mit dem Zeitpunkt der Veröffentlichung lediglich an einen funktionsfähigen Webserver (CDN) gebunden. Es entfallen lästige Serverfehler, welche die Webseite lahmlegen können.
Sicherheit
Statische Webseiten bieten durch das Entfallen eines Backends und einer klassischen Datenbankanbindung weniger Angriffspunkte für Hacker. Kritische Infrastruktur wie Headless CMS oder Cloud Functions liegt bei hoch spezialisierten Anbietern.
Portabilität
Statische Webseiten stellen kaum Anforderungen an den Webserver, selbst kleine Hostings sind prinzipiell schon ausreichend. Zudem lässt sich die Webseite ganz einfach umziehen, ohne separat zu migrierende Datenbank. Mittels JAMStack ist das Frontend komplett vom Backend gelöst.
Wartbarkeit
Klassische CMS müssen regelmässig mit Updates versorgt werden, um Sicherheitslücken im Live-Betrieb zu schliessen. Bei einer statisch generierten Webseite entfällt dies. Auch ein Static-Site-Generator hat als Software-Paket seine Abhängigkeiten, die es zu erfüllen gilt. Die Zahl der benötigten Komponenten fällt aber vergleichsweise gering aus und ist ohnehin nur während des Entwicklungsprozesses relevant.
Flexibilität
Auch wenn statische Webseiten zunächst einmal statisch sind: Bei Bedarf können beliebige dynamische Funktionen per Javascript umgesetzt werden. So lässt sich auch auf statischen Webseiten eine hochdynamisches Nutzererlebnis schaffen. Treibt man diesen Ansatz zu weit, leidet aber unter Umständen wieder die Performance.
Fazit
Der Einsatz von statisch generierten Seiten für moderne Webseiten ist eine super Sache. Durch die Verwendung von Frameworks wie auch wir bei Authentiq sie nutzen, wie z. B. Next.js in Kombination mit React, entstehen wunderbare Möglichkeiten, mittels hybriden Ansätzen aus dynamischen und statischen Inhalten, hoch performante, skalierbare und sichere Webapplikationen zu entwickeln.
Für den Webseiten-Endnutzer zeigt sich der Vorteil in einem Benutzererlebnis, dass durch enorm schnelle Ladezeiten der Seiten und Inhalte überzeugt.

