04.12.2023
10 min
Progressive Web Apps: Die Schlüsselrolle für zeitgemässe Webentwicklung

Progressive Web Apps (PWAs) zeichnen sich durch ihre schnelle Reaktionsfähigkeit und den Einsatz modernster Web-Technologien aus, obwohl sie keine nativen App-Bestandteile enthalten. Dank der Integration von Webbrowser-APIs können sie sich wie authentische native Apps anfühlen. Eine besondere Eigenschaft ist die Möglichkeit, Progressive Web Apps ohne App Stores zu installieren. Trotzdem können sie im Gegensatz zu herkömmlichen mobilen Web-Anwendungen über App Stores verbreitet werden, was eine weitreichende Erreichbarkeit für eine breite Zielgruppe ermöglicht. Im folgenden Beitrag erläutern wir die Bedeutung von Progressive Web Apps für die moderne Webentwicklung.

Mike Züger
Inhaber & Geschäftsführer
Software Development und Design
Was genau ist eine Progressive Web App?
Progressive Web Apps (PWAs) sind im Wesentlichen Webseiten, die das Erscheinungsbild und die Funktionalität nativer Apps übernehmen. Diese Web-Apps verwenden ausschließlich Web-Technologien. Im Gegensatz zu herkömmlichen Apps erfordern sie keinen vorherigen Download aus einem App Store und bieten den Nutzern direkt im Webbrowser ein app-ähnliches Erlebnis. PWAs können ganz einfach auf dem Startbildschirm installiert werden. Trotz ihrer Struktur als Webseiten integrieren PWAs fortgeschrittene Funktionen wie Offline-Zugriff, Push-Nachrichten und den Zugang zur Kamera.
Technisch gesehen können Web-Apps daher alles umsetzen, was von Webbrowsern unterstützt wird. Gängige Web-APIs ermöglichen bereits den Zugriff auf Mikrofon, Kamera, GPS und weitere Funktionen. Neue Entwicklungen, wie der Zugriff auf Bluetooth-Sensoren, Near Field Communication (NFC) und die Payment-API, erweitern die Funktionalität von PWAs zusätzlich. Die fortlaufende Integration neuer Web-APIs in gängigen Browsern ermöglicht es Web-Apps, tiefgreifende Hardwareintegrationen wie den biometrischen Login zu nutzen und Funktionen anzubieten, die zuvor nur nativen Apps vorbehalten waren.
PWAs: Kontinuierliche Evolution in einem sich wandelnden Markt
Der Marktanteil von Progressive Web Apps (PWAs) ist aufgrund ihrer Natur als Webseiten, die moderne Tools für eine App-Erfahrung nutzen, schwer quantifizierbar. Die Nachfrage nach PWAs hat jedoch in den letzten Jahren spürbar zugenommen, unterstützt durch technologische Fortschritte und verstärkte Unterstützung von Branchengrößen wie Apple und Google. Eine bedeutende Entwicklung ist, dass Apple mit der Veröffentlichung von iOS 16.4 im März 2023 endlich Web-Push-Nachrichten auf iOS unterstützt. Insbesondere Apple hat sich mit der Unterstützung von Web-Standards im Safari-Browser lange zurückgehalten. Das zögerliche "Nachgeben" unterstreicht jedoch erneut den Stellenwert, den Progressive Web Apps in den kommenden Jahren haben werden. Auch andere große Anbieter wie Microsoft bieten Software wie Outlook als Progressive Web App-Version an, um sie wie eine lokale Desktop-Anwendung zu nutzen.
Welche Vorteile bieten Progressive Web Apps in der Web-Entwicklung?
Nahtlose Anpassung an Desktop und Mobile ohne zusätzlichen Aufwand
Progressive Web Apps (PWAs) heben sich in der Webentwicklung hervor, indem sie eine bemerkenswerte "out-of-the-box"-Unterstützung für Desktop- und Mobile-Ansichten bieten. Diese Flexibilität macht PWAs zu einer leistungsstarken Lösung für die Entwicklung von Web-Apps, da sie ohne zusätzlichen Aufwand nahtlos auf verschiedenen Plattformen funktionieren. Dieser Ansatz ermöglicht es Webentwicklern, eine konsistente Nutzererfahrung über verschiedene Gerätetypen hinweg sicherzustellen.
Durch die natürliche Anpassung an verschiedene Bildschirmgrößen und Formfaktoren sind Progressive Web Apps nicht nur benutzerfreundlich, sondern erleichtern auch die Pflege und Aktualisierung für Entwickler. Die universelle Anwendbarkeit von Änderungen auf alle Plattformen trägt dazu bei, den Entwicklungsprozess von Web-Apps zu optimieren. Diese Merkmale machen PWAs zu einer effizienten Lösung für Entwickler, die nach einer flexiblen Bereitstellung von Webanwendungen suchen, die von einer breiten Nutzerbasis genutzt werden können.
User Experience wie in einer nativen App
Progressive Web Apps (PWAs) vereinen die User Experience einer nativen Anwendung mit den Vorzügen des mobilen Internets. Eine sorgfältig konzipierte und designte PWA gibt den Eindruck einer nativen Anwendung und bringt zahlreiche der bewährten Vorteile von nativen Apps mit sich, darunter zügige Reaktionszeiten, Push-Benachrichtigungen, Offline-Funktionalität und mehr.
Kein App-Store: Unkomplizierte und schnelle Updates
Die agile Struktur von PWAs ermöglicht es Unternehmen, flexibel auf Veränderungen zu reagieren und ihre Nutzer:innen nahtlos mit dem aktuellen Code zu versorgen. Im Gegensatz zu herkömmlichen Apps, die einem aufwendigen Review-Prozess der App Stores unterliegen, können Unternehmen bei PWAs den Code jederzeit sofort und effektiv anpassen, indem er einfach auf dem Webserver aktualisiert wird. Dies erleichtert die schnelle Identifizierung und Behebung von Fehlern, ohne auf die Freigabe von App Stores warten zu müssen. Die Entwicklung und Veröffentlichung neuer Releases wird ebenfalls erheblich beschleunigt durch diese flexible Aktualisierungsmöglichkeit. Das Ergebnis ist eine verbesserte Benutzererfahrung und eine Anwendung, die stets auf dem neuesten Stand ist.
Die Inhalte einer PWA sind von den Suchmaschinen auffindbar
Im Gegensatz zu nativen Apps, die oft nicht von Suchmaschinen durchsucht werden können oder eigene Landingpages dafür brauchen, sind Progressive Web Apps von Natur aus im Web verankert und können problemlos von Suchmaschinenindexiert werden. Dies führt zu einer verbesserten Sichtbarkeit und Auffindbarkeit in den Suchergebnissen. Die natürliche Einbindung von PWAs in den Webindex erleichtert nicht nur die Entdeckung durch Suchmaschinen, sondern fördert auch die Benutzerfreundlichkeit, indem Inhalte über direkte Suchergebnisse leicht zugänglich sind.
Kosteneffiziente Entwicklung von Web-Apps
Durch ihre plattformunabhängige Natur lassen sich die Aufwände bei Progressive Web Apps (PWAs) erheblich reduzieren. Die Aktualisierung der zugrunde liegenden Webseite führt automatisch zur Synchronisierung aller installierten Apps mit den neuesten Inhalten. Dies eliminiert den mühsamen Unterhalt veralteter App-Versionen. Dieser nahtlose Prozess reduziert nicht nur den Entwicklungsaufwand erheblich, sondern ermöglicht auch eine effiziente und kostengünstige Wartung. App-Ideen können so als Minimum Viable Product (MVP) sehr kosteneffizient umgesetzt werden.
Plattformunabhängigkeit und Flexibilität
PWAs sind von Natur aus plattformunabhängig, da sie strikt auf Webtechnologien basieren. Sie werden im Browser des jeweiligen Betriebssystems ausgeführt und sind lediglich durch dessen Funktionsumfang eingeschränkt. Im Gegensatz dazu sind native Apps an spezifische Plattformen gebunden und erfordern separate Entwicklungsprozesse. Eine PWA kann nahtlos auf verschiedenen Browsern und Gerätetypen wie Desktops, Tablets und Mobilgeräten funktionieren. Diese Unabhängigkeit ermöglicht es, sich den restriktiven Vorgaben großer Hersteller wie Apple oder Google zu entziehen und sich stattdessen auf allgemein anerkannte Webstandards eines breiteren Konsortiums zu konzentrieren.
Developer Experience
Viele Webagenturen und Anbieter von digitalen Lösungen haben den Trend von PWAs längst erkannt und setzen mit Know-How und Personal vorwiegend auf den Einsatz von Webtechnologien und die Entwicklung von Progressive Web Apps. Gerade im Bereich der Webentwicklung ist in den letzten Jahren mit dem Einsatz modernster Ansätze wie JAMStack und dem Einsatz weitverbreiteter Libraries wie React massiv einfacher geworden, moderne, schnelle und robuste Webanwendungen zu entwickeln. Diese Entwicklung hat zu einer signifikanten Zunahme von Agenturen geführt, die sich auf Webtechnologien spezialisiert haben, im Vergleich zu solchen, die ausschließlich auf die Entwicklung nativer Apps fokussiert sind.
Die Konzentration auf Progressive Web Apps (PWAs) bringt nicht nur eine größere Entwicklerbasis, sondern auch eine verbesserte Entwicklererfahrung mit sich. Die plattformunabhängige Natur von PWAs ermöglicht eine konsistente Entwicklung für verschiedene Gerätetypen und Betriebssysteme, wobei Entwickler auf bewährte Webtechnologien zurückgreifen können. Dies vereinfacht den Entwicklungsprozess, fördert eine effiziente Umsetzung von Projekten und ermöglicht die Nutzung vorhandener Fähigkeiten und Ressourcen. Die nahtlose Integration von PWAs in den Webentwicklungsprozess bietet eine flexiblere und kosteneffizientere Developer Experience, die den Anforderungen der modernen Webentwicklung optimal gerecht wird.
Kein Technologienbruch – ununterbrochener Userflow
Wie häufig bist du schon beim Surfen im Internet aufgefordert worden, eine installierte App zu öffnen oder eine nativen App herunterzuladen und zu installieren? Mit Progressiven Web Apps (PWAs) gehört dieses Szenario der Vergangenheit an. PWAs sind eigenständige Webanwendungen, bei denen sämtliche Interaktionen innerhalb der App abgewickelt werden können. Ein Wechsel zu einer anderen Anwendung ist nicht mehr erforderlich.
Höhere Geschwindigkeit, verbesserte User Experience und Steigerung der Conversion
Twitter hat eindrucksvoll gezeigt, dass eine Progressive Web App (PWA) die Conversion-Rate signifikant steigern kann. Die Anzahl der Seitenaufrufe pro Sitzung erhöhte sich um beeindruckende 65 %. Gleichzeitig stieg die Anzahl der versendeten Tweets um ganze 75 %, während die Bounce-Rate um etwa 20 % sank. Diese beachtlichen Verbesserungen lassen sich allein darauf zurückführen, dass die PWA innerhalb weniger Sekunden beim ersten Aufruf geladen und sofort einsatzbereit ist.
Spart Ressourcen und Hardware beim Endkunden
Progressive Web Apps (PWAs) bieten im Vergleich zu nativen Apps eine leichtgewichtige Alternative, die Ressourcen beim Endkunden schonen. Der Vorteil dieser schlanken Webanwendungen liegt darin, dass sie weniger Speicherplatz auf dem Gerät beanspruchen und somit den begrenzten Speicherressourcen des Endkunden entgegenkommen. Durch ihre geringere Größe können PWAs schneller heruntergeladen werden, was zu einer verbesserten Nutzererfahrung führt. Zudem entfällt bei PWAs der aufwendige Installationsprozess, was nicht nur den Speicherplatz, sondern auch den Zeit- und Datenverbrauch reduziert. Dies macht PWAs besonders attraktiv für Nutzer mit begrenztem Speicherplatz auf ihren Geräten oder in Regionen mit eingeschränkter Internetverbindung.
Für welche Anwendungsfälle sind Progressive Web Apps geeignet?
Der Einsatz der Progressive Web App (PWA)-Technologie rentiert sich nicht nur bei Apps mit informativem Charakter, sondern auch in vielfältigen anderen Anwendungsfällen. Die Möglichkeiten, wie Unternehmen ihre Geschäftsprozesse durch Apps vereinfachen und optimieren können, sind schier endlos. Insbesondere können analoge Geschäftsprozesse bereits im Kleinen durch Apps digitalisiert werden, was zu einer effizienteren und zeitgemäßeren Arbeitsweise führt. Hier sind einige Beispiele:
E-Commerce-Plattformen
Fitness- und Gesundheits-App
App für soziale Netzwerke
Bildungs-App
Event- und Veranstaltungsapp
Koch-App
Immobilien-App
Nachrichten-App
Ratgeber-App
Anwendungsfall
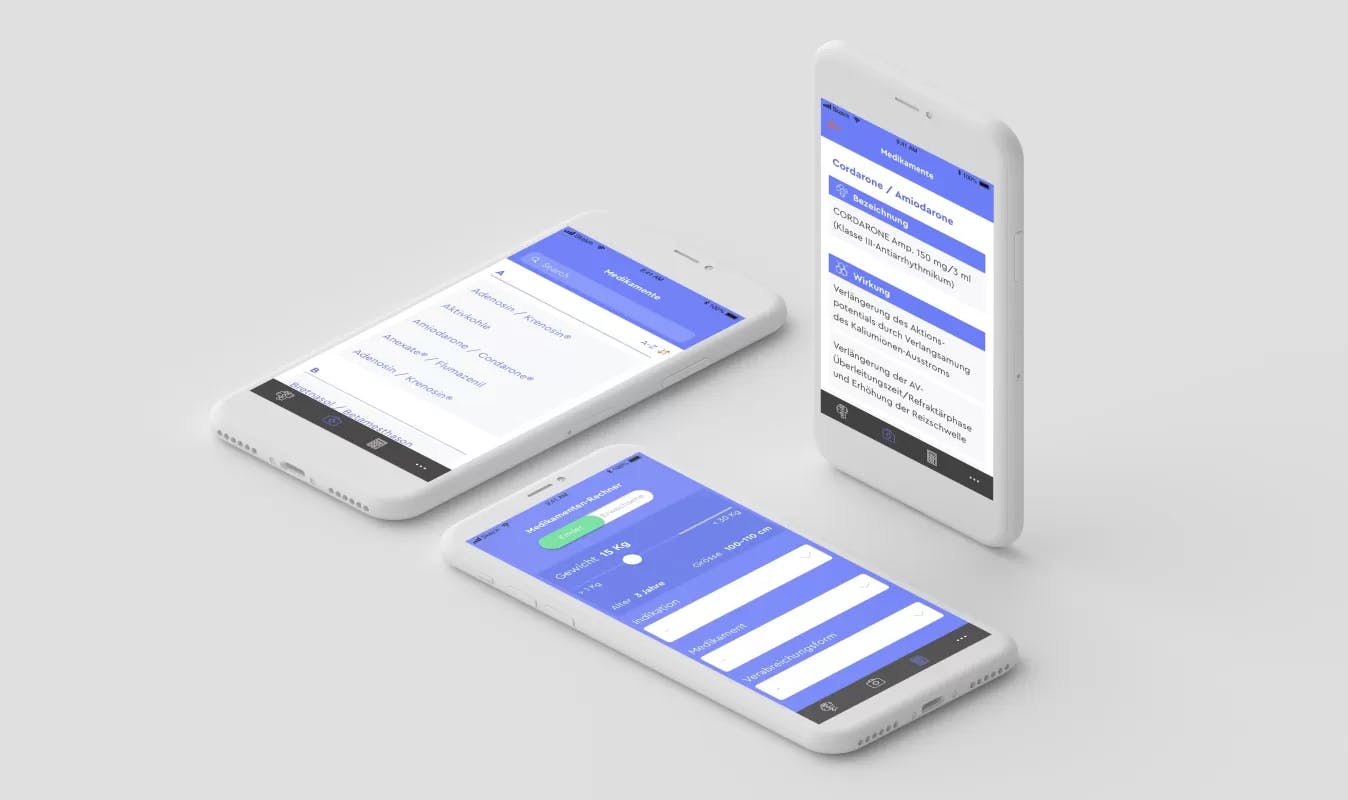
HELPP App für Rettungsdienste
HELPP ist eine führende Schweizer App für für Rettungssanitäter, Ärzte, Pflegekräfte und verwandte Berufe. Sie ermöglicht es den Rettungskräften, offline z. B. Medikamente oder Algorithmen nachzuschlagen. HELPP digitalisiert diverse Abläufe im Rettungswesen und vereinfacht so den Einsatz von Rettungssanitäter/Innen. Entwickelt in Zusammenarbeit mit der Neustadt Gruppe.

Wohin geht die Reise in der App Entwicklung?
Die Notwendigkeit von nativen Apps zeigt sich weiterhin in Branchen, die auf hochspezialisierte Funktionalitäten angewiesen sind. Insbesondere bei Anwendungen mit High-Performance-Anforderungen, wie beispielsweise Games und Augmented Reality-Erlebnissen, wo eine maßgeschneiderte Performance und strenge Hardwareanforderungen auf spezifischen Geräten unabdingbar sind, bleibt die native Entwicklung die bevorzugte Wahl.
Trotz der nachweisbaren Vorteile von Progressive Web Apps (PWAs) ist es entscheidend, den Einsatz dieser Technologie je nach Anwendungsfall sorgfältig zu prüfen. Auch hybride App-Modelle sind denkbar, die Vorteile aus beiden Welten geschickt kombinieren.
Die Perspektiven für Progressive Web Apps deuten darauf hin, dass ihr Wachstum, ihre Innovationskraft und ihre nahtlose Integration in unsere Internetnutzung weiterhin florieren werden. In letzter Zeit haben wir bereits mehrere Projekte begleitet, in denen entweder bestehende native Anwendungen erfolgreich als Progressive Web Apps neu konzipiert wurden oder die Frage nach der Notwendigkeit einer nativen App aufgeworfen wurde.
Fazit
Zusammenfassend lässt sich sagen, dass Progressive Web Apps (PWAs) eine äusserst vielseitige und effektive Lösung in der Welt der Webentwicklung darstellen. Durch ihre plattformunabhängige Natur bieten sie Entwicklern die Flexibilität, nahtlos für verschiedene Gerätetypen zu entwickeln und gleichzeitig die Developer Experience zu verbessern. Die kosteneffiziente Entwicklung und Wartung von PWAs, gepaart mit der Möglichkeit zur schnellen und unkomplizierten Aktualisierung, machen sie zu einer attraktiven Option für Unternehmen.

